 como funciona app inventor.
como funciona app inventor.es un entorno de desarrollo de software creado por Google Labs para la elaboración de aplicaciones destinadas al sistema operativo Android. El usuario puede, de forma visual y a partir de un conjunto de herramientas básicas, ir enlazando una serie de bloques para crear la aplicación. El sistema es gratuito y se puede descargar fácilmente de la web. Las aplicaciones creadas con App Inventor están limitadas por su simplicidad, aunque permiten cubrir un gran número de necesidades básicas en un dispositivo móvil.
Con Google App Inventor, se espera un incremento importante en el número de aplicaciones para Android debido a dos grandes factores: la simplicidad de uso, que facilitará la aparición de un gran número de nuevas aplicaciones; y Google Play, el centro de distribución de aplicaciones para Android donde cualquier usuario puede distribuir sus creaciones libremente.
características y funciones:
El editor de bloques de la plataforma App Inventor, utilizaba anteriormente la librería Open Blocks, ahora esta basado en blockly de JavaScript para crear un lenguaje visual. Estas librerías están distribuidas por Massachusetts Institute of Technology bajo su licencia libre. El compilador que traduce el lenguaje visual de los bloques para la aplicación en Android utiliza kawa como lenguaje de programación, distribuido como parte del sistema operativo GNU de la Free Software
Cómo crear una aplicación para Android con App Inventor
Para entender cómo es el entorno de programación de App Inventor 2, crearemos a continuación una aplicación sencilla que reproducirá el texto que nosotros hayamos escrito:
- Vamos a la página principal de App Inventor en la que hacemos click en “Create” y a continuación iniciamos sessión en Google.
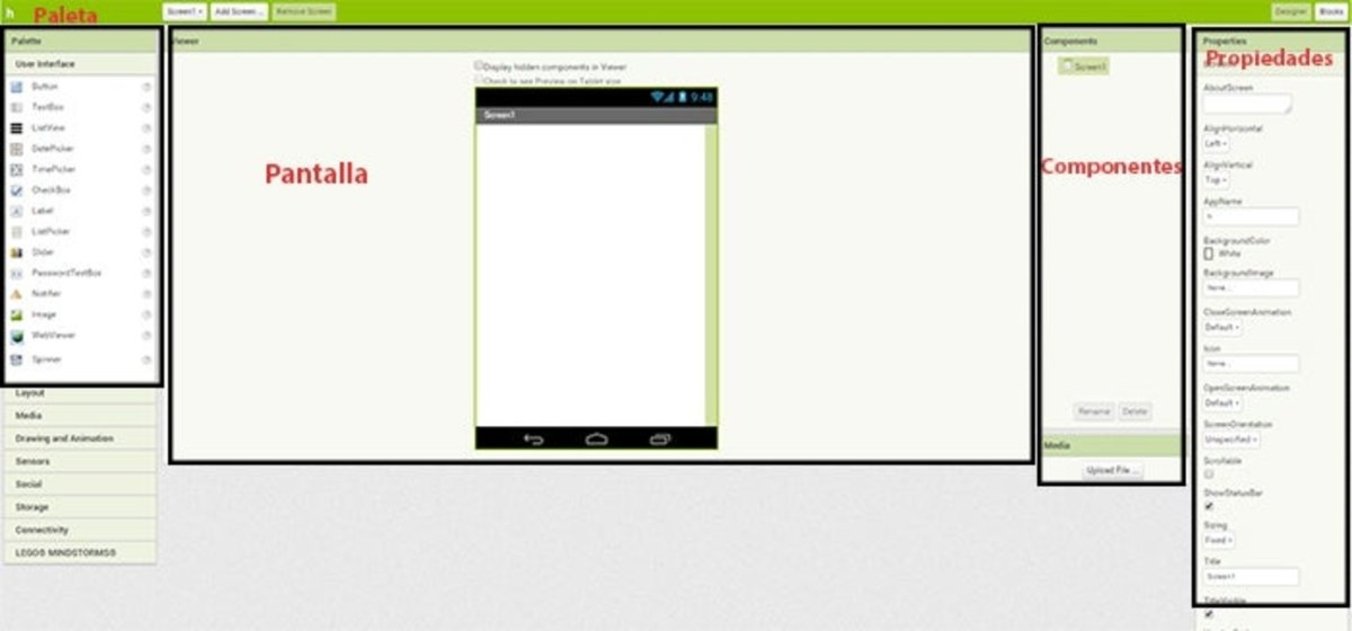
- Empezamos un nuevo proyecto y veremos que se nos abre el apartado gráfico de App Inventor 2:

- Del cajón situado en la parte izquierda llamado “Palette” arrastramos el primer elemento, “Button” hasta la pantalla en blanco de al lado. En la parte derecha automáticamente se nos abren las características de este botón, que únicamente le cambiaremos el nombre a “Háblame”. Este será el botón que causará que nuestro terminal “hable”.
- Vamos al apartado de “Media” y arrastramos el componente TextToSpeech. Este componente no tiene interfaz gráfica así que se nos sitúa debajo de la pantalla. Ahora ya tenemos todos los elementos para empezar a programar.
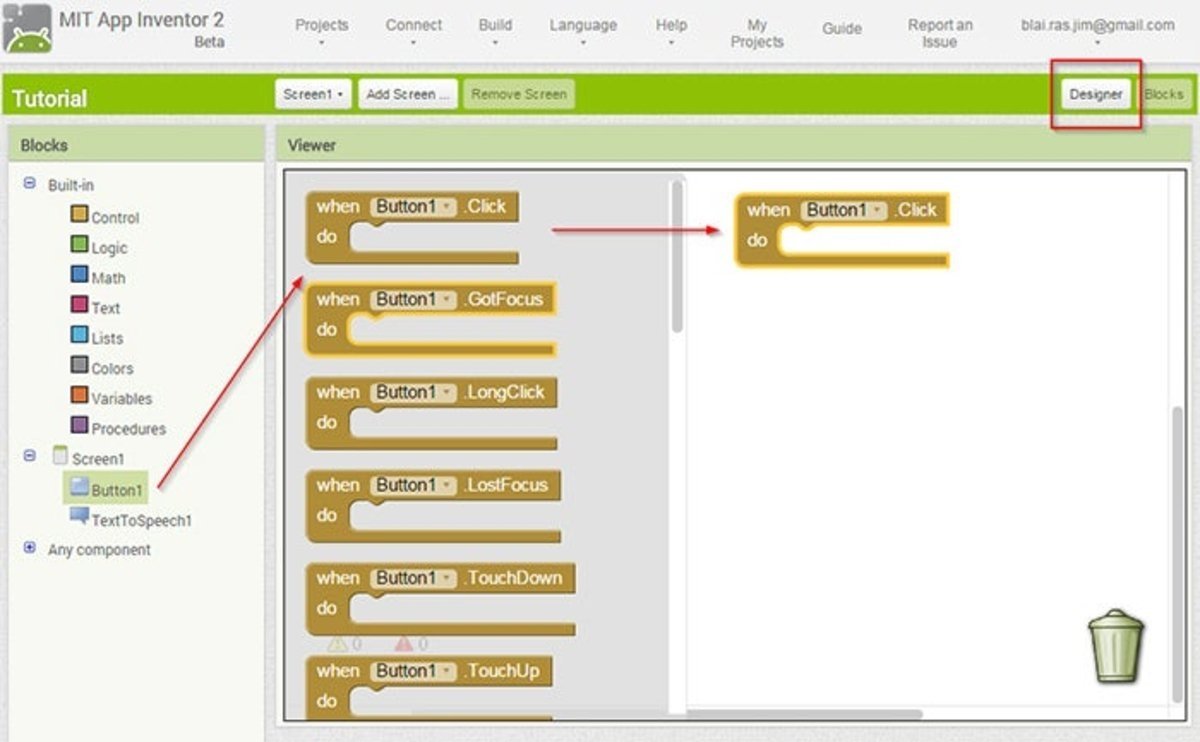
- Vamos al apartado “Blocks” de arriba a la derecha y hacemos click en el componente “button” que se nos muestra debajo a la izquierda. Del menú que se abre al lado arrastramos el bloque “When Button1 click, do:”:

- Hacemos lo mismo con TextToSpeech; pulsamos encima y luego arrastramos el componente “call TextToSpeech1 .Speak Message:”. Vemos como los dos bloques encajan a la perfección uno debajo del otro. Seguidamente vamos a la sección de “Text”, de color morado, donde arrastraremos el bloque vacío, el primero de todos:

- Una vez tenemos este bloque encajado al lado del bloque de TextToSpeech, escribimos en él lo que deseemos que nuestro smartphone diga; por ejemplo, “Hola Andro4all”. El conjunto de todos los bloques debería quedar así:

- ¡Listo! La aplicación ya está programada, pero falta verla en tu dispositivo. Vamos a la pestaña de arriba a la izquierda llamada “Built“. En el menú que se nos despliega hay dos opciones; una para generar un código QR, que luego de escanearlo se nos instalará la app en nuestro terminal, y la otra opción guarda el archivo .APK en nuestro PC para luego pasarlo a nuestro móvil y instalarlo desde ahí. Así debería quedar tu aplicación:

ver video :
No hay comentarios:
Publicar un comentario